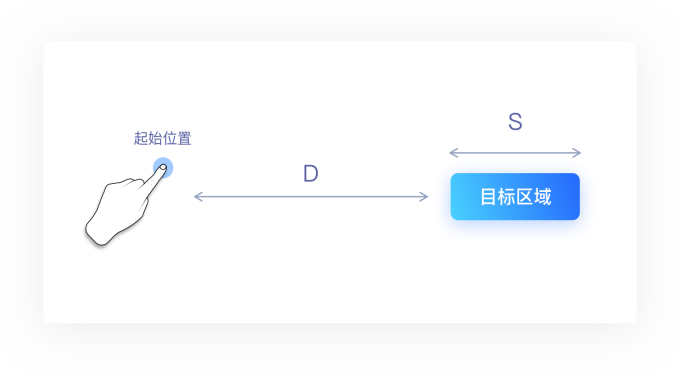
费茨定律是人机交互和人体工程学中人类活动的模型,它预测了从任意位置快速移动到一个目标位置所需的时间由2个位置的距离(D)和目标大小(S)有关。

此处有2个参数条件:
距离(D):既起始位置离目标位置距离越远,我们到达目标位置所花费的时间就越长。反之,离目标位置越近,我们所花费的时间就越短;
目标大小(S):即目标面积越大,我们定位到目标的所花费的时间就越短。反之,目标面积越小,精准定位到目标上的时间就越长。
1.生活中的“费茨定律”
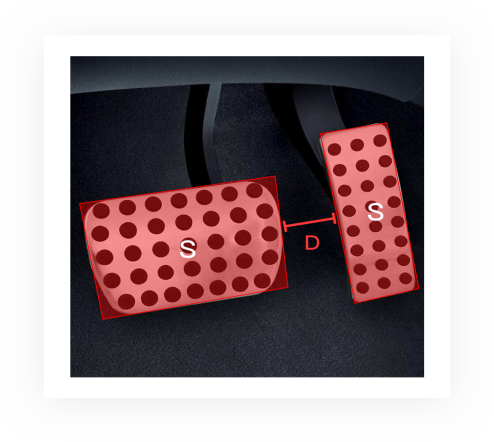
汽车上的刹车踏板和油门踏板相距很近,并且刹车踏板的物理面积要比油门踏板大,这样可以使驾驶员能在相对最短的时间内把脚从油门踏板移动到刹车踏板上,从而最快最准确的触发刹车踏板,确保事故的发生率和减少事故的损伤。
这也就是为什么右脚正确的姿势是脚跟始终在刹车踏板下,加速时,以脚跟为轴,脚掌向右旋转至油门位置并轻踩油门,目的都是为了在最短的时间、最自然的行为下,快速触发安全操作。

相反,动漫城里那些赛车游戏的刹车踏板比油门踏板小很多,而且距离远,这又是为什么?这也正是应用费茨定律的高明之处,因为游戏中我们需要更快的速度去超越对手,在踩下油门踏板的那一刻,要让玩家达到用户体验的“爽”点,因此你会更容易踩到油门踏板,而且人身安全不会受到威胁。
这就是菲茨定律在不同场景下所起到的不同作用。设计起源于生活,在我们的界面设计中也是相同的道理。
2.界面中的“费茨定律”
费茨定律在产品界面设计中的主要作用是提高产品的可用性。更准确的说,它所提高的是产品可用性中的效率指标,帮助用户更快速的完成某个操作或任务流。
(1)距离目标位置尽量缩短,相关操作保持亲密性
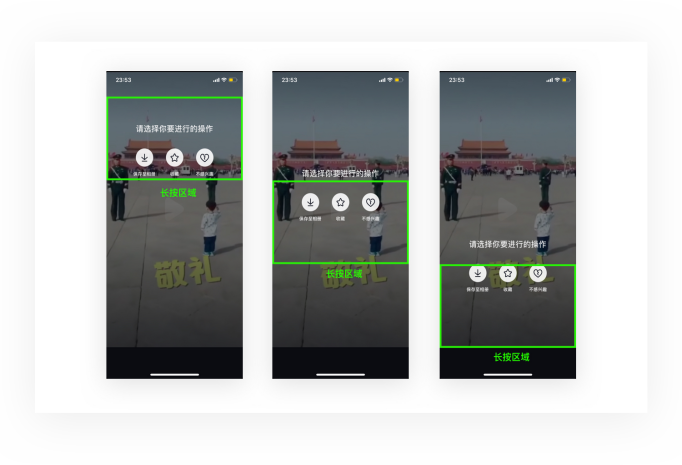
a.多数产品在设计页面模态弹窗引导用户进行操作行为时,都会将操作控件放在固定的页面位置(一般居中或者处于页面底部)。但“抖音”的设计却让人眼前一亮:系统会判断用户进行触发时,手指与屏幕的接触位置,并将模态弹窗的操控按钮显示在离用户手指最近的位置。
随用户手部活动区域变化而灵活变更位置,使用户在进行手势交互的过程中操作动作能始终在手部的舒适区域内进行,是应对大屏时代十分友好的体验设计,也是该定律运用的比较好的设计点之一:既起始位置到目标位置的距离

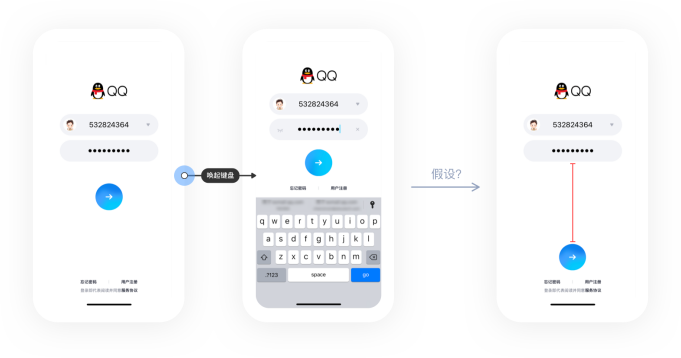
b.比如QQ的登录界面,登录按钮的面积恰好比大拇指端的面积大一些(考虑到拇指点击的舒适感),而且按钮所在的位置无论是唤起键盘或未唤起键盘,始终都保持在拇指可触的舒适位置,所以根据前面的参数条件,此按钮的面积(S)及触达距离(D)均是最佳。
假设把登录按钮放在屏幕下方,虽然说拇指默认悬停的位置在屏幕的下方,此时距离登录按钮理论上是最近的,但是还要考虑后续场景:一是键盘唤起、二是与输入框的亲密性,因此有效触发登录按钮的行为是发生在后续场景中,所以放在距离输入框最近的位置才合理。

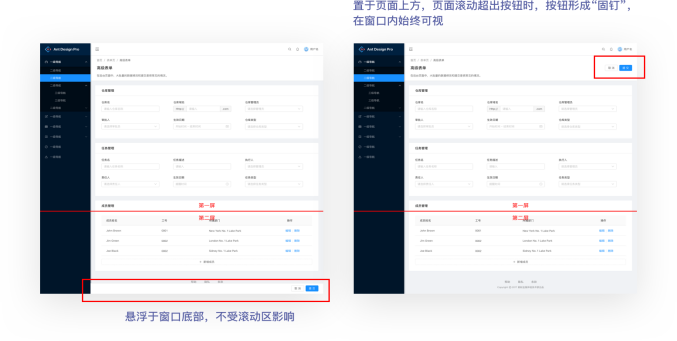
c.除了移动端之外,在PC端做后台表单设计时,我们经常把决策性按钮紧跟在表单下方,距离表单最近的位置,这也是为了缩短光标移动的距离,使操作项(要输入的表单)和决策项(提交/取消按钮)更具有关联性。
但是,该页面的内容过多时,则会把决策性按钮适配到第二屏以下,这样的做法也不友好,也就违背了该定律,所以PC端单页面长表单的决策按钮设计一般有2种处理方式:

思考:
那是不是所有的交互方式都需要考虑最近的距离呢?答案是否定的,正如前面电玩城刹车踏板的例子,菲茨定律的作用可以走向另一个极端。在界面设计中,可以有意识的将一些操作放在死角处,既相对不容易点击到、感知到的地方,这就是为了延长用户的感知时间,感知时间长即操作完成时间长,操作成本也就越高,从而减少误操作的可能性。

(2)目标尺寸大小要合适
a.目标可点击热区在合适的范围之内,越大越容易精准点击,越小则容易误操作和点击无效。在iOS人机交互指南中也规定了最小点击热区为44*44,就是为了保证每次点击都能够得到有效的反馈,防止因为操作热区过小而导致难以点击。这里可能有朋友会说“移动端当中存在文字按钮,这种是不是字号要放大呢?”,你多虑了,字号根据设计规范去设定就好,文字也可以让开发同学把点击热区放大,但是字号不变,这是2种不同的交互方式,一个是元素可见,一个是元素可触。

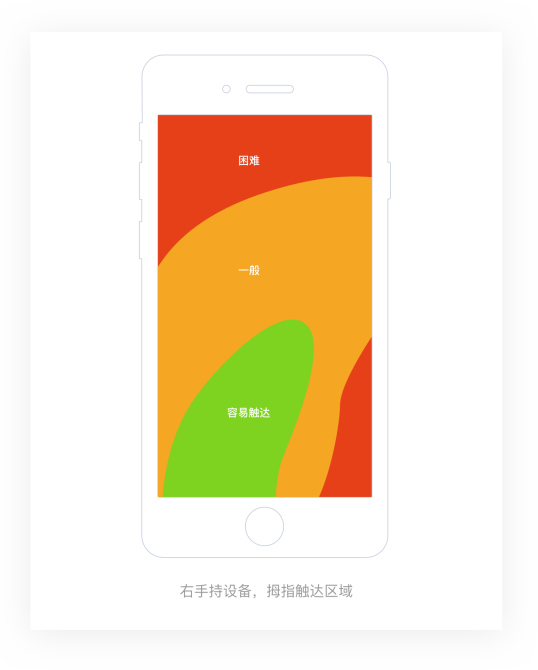
b.说到点击热区,就不得不提拇指在手机屏幕上的移动范围,根据研究表明,人们在使用手机的时候,75%的交互操作都是由拇指驱动的,而拇指默认悬停的位置恰好在屏幕下方,所以这里依然要考虑菲茨定律的作用,如果目标位置超过了拇指舒适的移动范围,操作成本就会无形中增加,比如手机在手掌中向右倾斜才能接近大拇指、需要拿出慵懒的左手才能点击到...

(3)屏幕的边界“无限大”,更容易触达
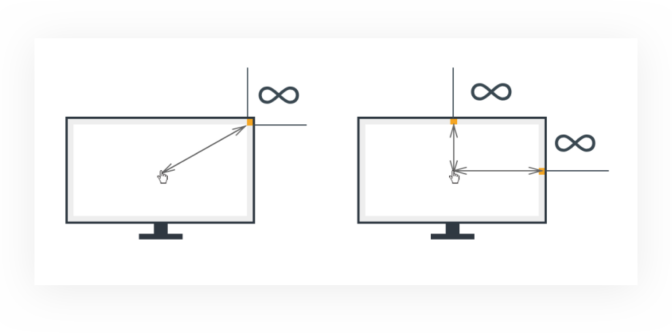
边界是非常明显的目标位置,它固定在屏幕边缘,在物理上限制了鼠标光标不能超过它们,不管你鼠标移动了多远,光标最终还是在屏幕的边缘蠢蠢欲动。所以可以利用设备屏幕的特点,将鼠标非常快速移动到边缘或角落,而不用进一步微调才能触发他,同时也不必担心鼠标滑过了操作区域,因为他会被屏幕边界挡住,这里就可以把屏幕边缘看作“无限大”,虽然位置在边角,但也可以快速触达。
屏幕的边边角角很适合放置菜单栏、按钮组及一些辅助性操作,比较有代表性的就是Mac系统的边界交互,他们把显示器边角和触控板的交互发挥到了极致,据说苹果公司已经为这个设计申请了专利。

文章源于网络,如有侵权请联系我们,我们将尽快删除!